7 steps to become a UI/UX designer

Tips & resources to help you get started

Recently, I’ve been receiving similar questions from a lot of people:
- How can I get more into UI/UX?
- I’m a programmer/marketing manager/social media strategist and I want to know more about design. Where do I start?
- How do you know what is good design and bad design?
- What does it take to become a designer?
“How do I start?”
This question brings me back to when I first started my career. 7 years ago, I’m on my first day of my first design job. I’m sitting in front a blank Photoshop file on an iMac (I was a Windows user back then). I’m trying to grasp what my manager just briefed me about. I have no idea how to start. Blank.

Before landing that job, I had just graduated from university with a Multimedia degree. So, why did I not know anything about design?
Well, universities don’t teach us practical design. Most university courses only teach us theory and sometimes teach us how to use design tools like Adobe Suite. But that’s not enough — not even close.
Practicing and learning by yourself is the only thing that can make you a better designer.
7 years later of self-teaching, I’m now a Design Teacher and International Conference Speaker.
The first thing you should know is:
You don’t have to be born with it.
We’re not some unicorn creatures that were meant to be designers and were just born artistic like that. Design is learned.
Design is about solving problems. It’s a process of constantly finding problems and creating solutions for them.
There are many areas of design: UI, UX, product designers, graphic designers, interaction designers, information architect, and the list goes on. Start by figuring out which specialty interest you more.
For now, let’s focus on the most common type: a mix of interface and experience: UI/UX designer.
1. Familiarize yourself with UI principles.

Before practicing design, the first thing you need to do is learn some design principles. From this, you’ll be able to enter the design world and start thinking “creatively”. You will learn the psychological aspects of design: why it can look good and why it can fail.
Here are some basic principles you should know about.
1. Color
Color vocabulary, fundamentals and the psychology of colors.
Principles of design: Color
2. Balance
Symmetry and assymetry.
Principles of design: Balance
3. Contrast
Using contrast to organize information, build hierarchy and create focus.
Principles of design: contrast
4. Typography
Choosing fonts and creating readable text on the web.
10 Principles Of Readability And Web Typography
5. Consistency
The most important principle, creating intuitive and usable designs starts here.
Design principle: Consistency
Here are some great do’s and don’ts to design a good UI.
2. Learn the creative UX process.
The next thing is to understand the creative process. UI/UX design is a process of specific phases that every creative person goes through.

Divided into four distinct phases — Discover, Define, Develop and Deliver — the Double Diamond is a simple visual map of the design process.
Discover
This is the start of the project. Designers start researching, getting inspired, and gathering ideas.
Define
This is the definition stage, where designers define an idea extracted from the Discover phase. From this, a clear creative brief is created.
Develop
This is where solutions or concepts are created, prototyped, tested and iterated. This process of trial and error helps designers to improve and refine their ideas.
Delivery
The final phase is the delivery stage, where the final project is finalised, produced and launched.
Check out my article How to streamline your UI/UX workflow with Figma.
3. Develop your eye for design
Knowing design principles is great, but sometimes it’s not enough, you also have to train your eye to see good design and bad design and to identify strengths and weaknesses in designs.
The most effective way to train your eye for design is through inspiration.
Before opening a blank canvas and staring at it for half an hour, know that the only way to be creative is through research. Sometimes the mind can’t create ideas on its own, you have to first look at other designs to start creating your own, especially when you’re a beginner.

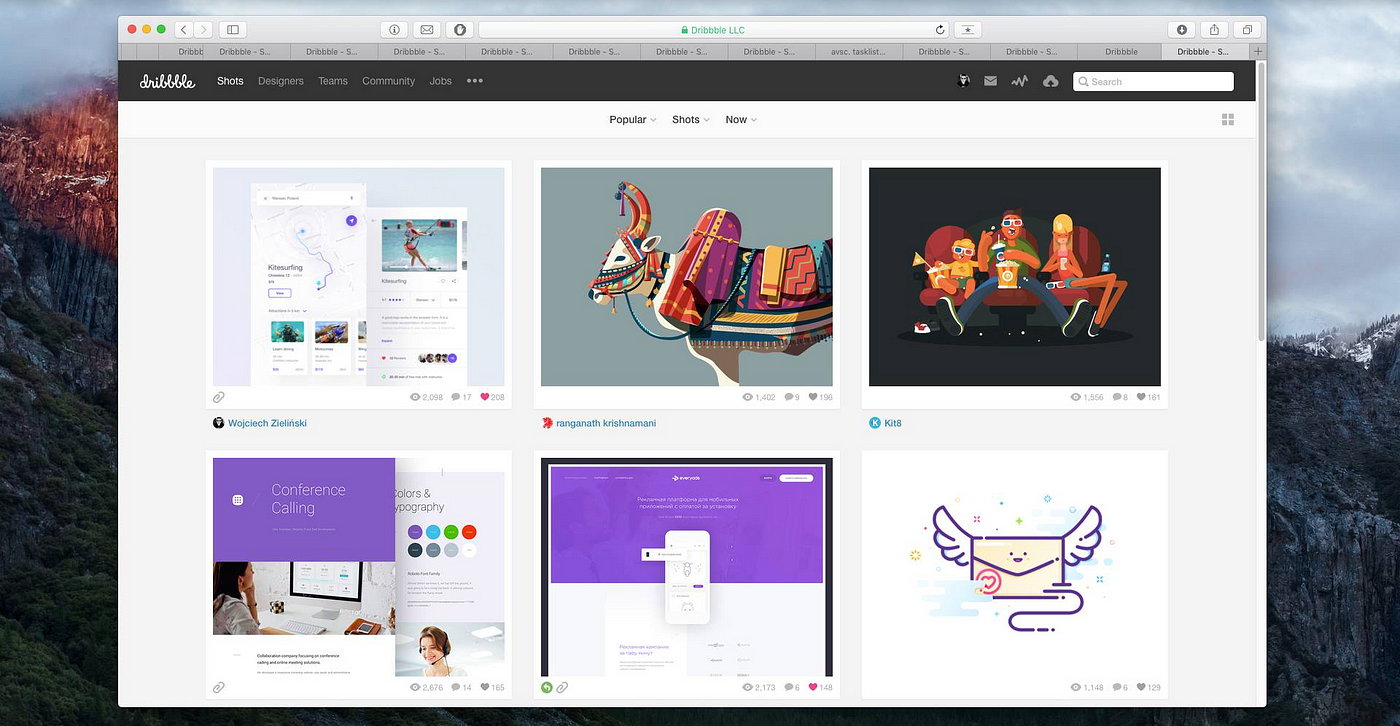
So look at what other designers are doing on Dribbble, and whenever you come across pretty designs or something relevant to your project, save it in your notes and mention what you like about it, you can also take screenshots. This way, you will have a collection of inspirational designs for you to start from.
Here are my favorite websites for inspiration:
- onepagelove.com One Page website designs for your inspiration.
- awwwards.com Awards website that promotes design talent.
- dribbble.com A community of designers sharing their work.
- pttrns.com A collection of mobile design patterns.
- uimovement.com The best UI design inspiration, every day.
4. Read design articles everyday
To make ourselves get familiar with design, the best way is to read a few articles each day.
Make reading design news and blog an everyday habit. There are millions of articles available online for us to discover about new trends, use cases and tutorials. All we have to do is find them. There’s nothing better than learning from other people’s experiences.

So start your day with a cup of coffee and a few inspirational articles on Medium or Smashing Magazine. Learning new things in the morning will broaden your mind and will make room for creativity during the day.
Then, every now and then during your day, take a few breaks to read more. Taking breaks is very important for creativity, especially when you get stuck and feel unproductive. Bookmark the website you like as your browser homepage or subscribe to a design newsletter.
Here are my favorite blog and news websites for design:
5. Design fake projects.
Practice makes perfect. And we all know we can’t get clients/jobs without experience. But without a job or projects, we can’t practice, right?
But we can break this cycle by practicing on our own, by creating fake projects for fun! Dribbble is full of it.

Make time to pick a website or app you already use and redesign it. It could be anything you think it can be better. You can also design your own app idea.
From this, you’ll build your design portfolio and you’ll practice design.
6. Learn the latest web design tools.
There are tons of design tools out there, but you don’t need to know all of them. Get to know the best ones out there, choose your favorites and stay updated with the newest features and trends.
Here are the latest tools that I use in my design process:
- Sketch for interface design
- Figma for collaborative interface design
- Balsamiq for low fidelity wireframing
- Adobe XD for interface design and prototyping
- Marvel App for making mockups interactive
- Invision App for prototyping and collaboration
7. Mentor and get mentored.
Another great way to learn design is to find a design mentor or designer friend who is willing to help. They will help you speed up your learning process.
The designer would review your work and give their comments whenever possible. It’s like a shortcut. They would also give you tips and tricks they learned from their experience. So go ahead and e-mail a designer, ask questions and discuss your concerns.

Also, from the few years that I taught design and front-end, I learned more than I taught. When you’re ready to start talking about design with people, you can mentor or educate someone about design. You will learn to see it from a different perspective and you will get feedback and questions that you might’ve never thought about.
Whenever you’re talking about design with other people, your mind will be in “brainstorm” mode all the time and you will find yourself getting interested in design more and more.

